写真をイラスト調に加工する:Photoshop編
PhotoshopとGIMPを使って写真をイラスト調に加工します。(GIMP編はこちら)
フリー素材の写真を使ってイラスト調に加工してみましょう。
慣れれば10分もかかりません。
自作イラストとの合成の他、コラージュ調の表紙のパーツとしても活用できます。
今回はタルトケーキの写真をサンプルにしましたが、風景や動物の写真にも応用できます。
今回の写真はすべてフリーの写真素材『足成』さんからお借りしています。
写真を加工する
このままでは使いにくいので、下準備をします。
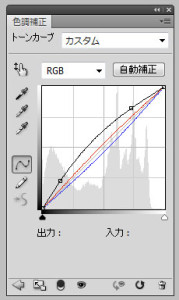
色合いが暗く、くすんで見えますので「トーンカーブ」で補正します。
イメージ>色調補正>トーンカーブ
「RBG」では全体的に明るくしたいので、カーブが山なりになるようにします。
青みがかって見えるので「B」のカーブを若干下げ、「R」を少しだけ上げます。
次に背景は今回使いませんので切り取ります。
だいたい単色なので自動選択ツールでサクッと削除しました。
写真っぽさをなくす
そもそも写真っぽさとは何かというと、細かい色の階調や陰影、形の正確さです。
今回のタルトの画像は、たくさんフルーツが乗っていて色の階調や陰影がたくさんあります。
これらを適当に間引いてやると、ぐっとイラストに近づきます。
Photoshopでは、フィルター加工をしても画像が損なわれない「スマートフィルタ」という機能がありますのでぜひ活用しましょう。
フィルターの有無や再加工が簡単になります。
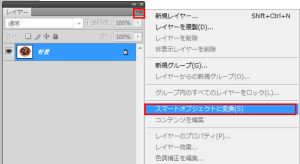
レイヤーを右クリックから「スマートオブジェクトに変換」、もしくはメニューバーのレイヤーから「スマートオブジェクトに変換」を選択します。(レイヤーウィンドウのメニューからでも可)

レイヤーのサムネールにアイコンが付きます。(「背景」レイヤーをスマートオブジェクト化するとレイヤー変換されます。名前が「レイヤー1」などになりますが、そのままでOKです)
イラスト調に加工する
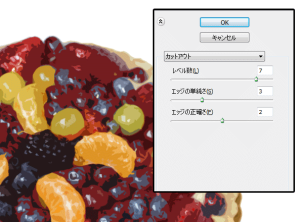
フィルタ>カットアウトを選択します。
レベル数は色の階調の段階です。大きくなればなるほど、元の写真に近くなります。
エッジの単純さは、輪郭の正確さです。この数値が大きくなると、輪郭が大きく変化します。
エッジの正確さで微調整します。
これを下のように入力します。
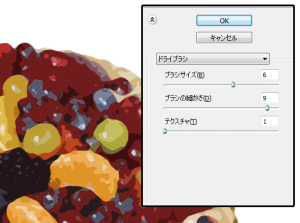
次にフィルタ>ドライブラシを選択します。
このフィルタでベタ塗っぽさを出します。
ブラシサイズは小さくするとディティールが活かされます。
ブラシの細かさは小さくするとストロークのような線が現れます。(今回は使わないので数値を大きめに)
テクスチャはノイズっぽくなってしまうので、今回は使いません。
これを下のように入力します。
これでざっくりとイラストっぽくなりました。
微調整と仕上げ作業
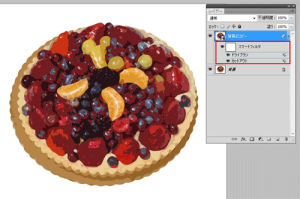
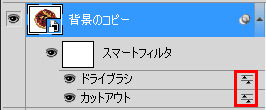
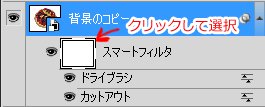
レイヤーパネルにスマートフィルタの下に、2つフィルタが並んでいます。
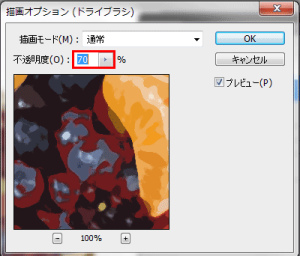
右端のアイコンをダブルクリックすることで、各フィルタの不透明度を微調整できます。

今回はフィルタ不透明度をそれぞれ70%にします。(ドライブラシもカットアウトも両方)
ですが、ハイライトのところ(タルトの中心やイチゴの上部)が少しつぶれてくすんでいます。

キャラクターのイラストでも、顔や瞳など特に注目されるところはぐっと力を入れて描きます。
モノのイラストでも同じです。
このイラストの中央のベリーとその周辺のディティールを元の写真から復活させましょう。
スマートフィルタの白い画面を選択します。

ブラシツールを選択して、中央部分を塗ります。
(スマートフィルタの白い画面に黒く描画されますが、この部分にはフィルタがかかっていない状態を表しています)

これで元の写真のハイライトやディティールを復活させることができました。
まとめ
慣れてくるといろんなものに応用できて便利です。私の好みなんですが、色調がはっきりしているタルトを選んでみました。
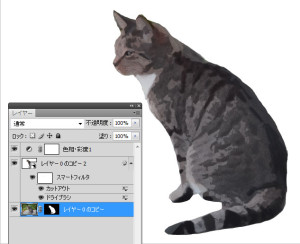
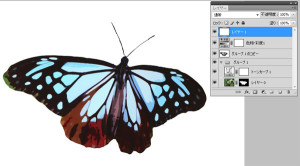
このフィルタは色がはっきりしているものは得意なんですが、全体が似たような色の写真は苦手です。たとえば空はグラデーションが妙な色分けをされてしまうので不向きかもしれません。モノや動物とかが向いてると思います。(室内や風景はGIMP編(まとめ)で紹介しています。)
サンプルとしていくつか。