写真から漫画の背景画像を作成する
漫画やイラストを描くときに背景画像や素材に困っている人は多いのではないでしょうか。
ComicStudio(以下コミスタ)などには、初めから『素材』に背景画像がついています。
ですが、意外と使いにくい……。(学校の他にはなぜかヨーロッパの画像が多い)。
そこで、フリー写真素材サイト(「同人誌の表紙に使える!無料素材まとめ」)でダウンロードしてきた写真や、自分で撮った写真がモノクロ(グレーやトーン処理)に加工できないか調べてみました。
処理用のアクションファイルが配布されていて、Photoshopで簡単に加工できました。その方法を紹介します。
背景画像を用意する
背景に使いたい画像を選びます。お手持ちの素材集を使うか、フリー写真素材サイト(足成・写真AC)などからダウンロードしておきます。
背景画像を準備する
背景画像として処理する前に、ダウンロードした元画像の状態を確認します。
解像度をチェックする
自分の原稿の解像度と合わせて背景画像を処理します。
原稿の解像度の数値を確認しましょう。
コミスタの場合、作品のウィンドウ上部に情報があります。
この数値を間違えると即アウツなので、よく確認しましょう。
(印刷所に入稿する場合は、印刷所から解像度は指定されています。印刷所の入稿規定を確認してください(たいていサイトに掲載されています))
今回はコミスタ原稿で使用することを想定して解像度600dpiで作成します。
解像度を修正する
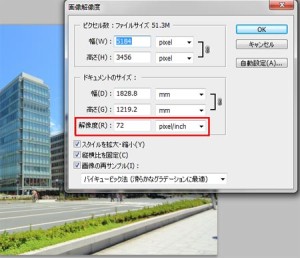
加工したい背景画像をPhotoShopで開きます。

解像度が72pdiしかありません。フリーの写真素材や、デジカメの写真はこの解像度になっていることが多いです。72dpiは基本的にウェブ(モニタ)表示の解像度ですが、この画像は印刷しても十分きれいに見えます。それはドキュメントサイズが大きく画像情報を多く含んでいるからです。
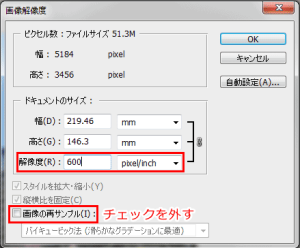
イメージ>画像解像度を選択します。
解像度を変更しますが、まず「画像の再サンプル」のチェックを必ず外します。
次に解像度を72→600に修正します。
Photoshop用アクションファイルを読み込む
アクションファイルをダウンロードする
画像準備ができたら、アクションファイルをダウンロードします。
【のぞむ的デジタル漫画入門>漫画ができるまで】
※ページの一番下にダウンロードリンクがあります。
解凍すると「haikei.atn」というアクションファイルになります。
アクションを一度も使ったことがない場合は敷居が高そうに思えるかもしれませんが、使うにはファイルを読み込むだけです。
ちなみに「アクション」とは、処理工程を記憶させ、同じ動作をファイルに行う機能です。
たとえば、印刷用のファイルをウェブ用に処理したい場合、一枚くらいなら簡単ですが100枚単位だとうんざりしてしまいますよね。
解像度を300pdi→72dpiに、カラーモードをCMYK→RBGにという処理を100枚程度なら一分もかからずに処理してくれます。(PCの処理能力にもよりますが…)
今回は詳しく書きませんが、アクション機能は同じ処理を繰り返すとき、複雑な処理を行うときに活躍する機能です。
参考書には関連する「バッチ処理」とか「ドロップレット」なども載ってると思いますので参考にどうぞ。
Photoshopにアクションファイルを読み込む
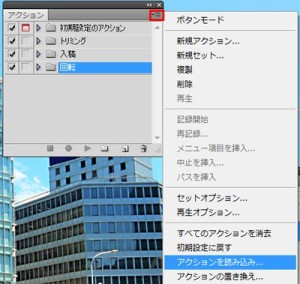
ウィンドウ>アクションからアクションパネルを表示させておきます。
パネルの右上のメニューから「アクションを読み込み」を選択
背景画像を下準備する
アクションを実行する前に、背景画像を少し処理しておきます。
(綺麗にモノクロ化するための下準備です)
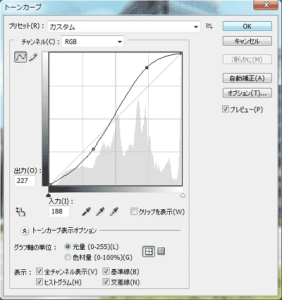
- トーンカーブでコントラストと色調をはっきりさせる
編集>色調補正>トーンカーブ
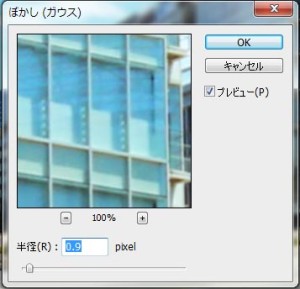
カーブがS字になるように調整してください。 - 写真の荒さを飛ばす
フィルタ>ぼかし(ガウス) - 被写体のエッジを強調する
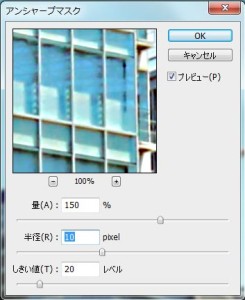
フィルタ>アンシャープマスク
・量…画像の境界線の明るさの違いです。数値が大きくなるとエッジが際立ちます。やりすぎると画像が汚くなって(荒れて)しまうので注意。
・半径…輪郭線を強調する範囲です。数値が大きくなると画面全体に影響します。
・しきい値…フィルタの適用の影響範囲です。大きくすると、画像の変化は小さくなります。
2~3の処理はピンボケ・若干のブレ写真にも有効です。※あくまで調整の範囲です。
グレースケールに加工する
グレースケールから2階調加工しますので、まずこの手順を行います。
ここからはほとんど自動化されていて、表示されるパネルを設定をするだけでOKです。
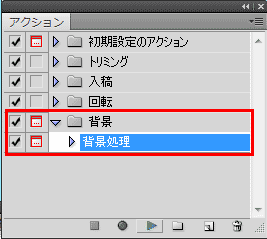
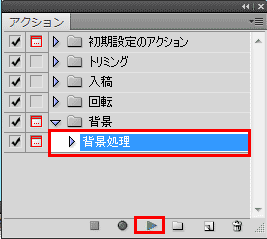
アクションパネルから先ほど読み込んだアクションを選択します。
アクションの再生が始まると、レイヤーが勝手に作られたりします。何もせず見守りましょう。処理の内容はヒストリーに記録されています。
しばらくすると処理が止まり、パネルが表示されます。(完了までに計4回程度)
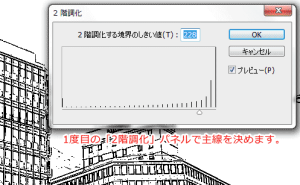
- 2階調化(その1)
1回目の2階調化で主線を調整します。しきい値が大きくなるほど線が太くなります(画像全体の黒い領域が大きくなります)。
次の処理で塗りつぶし(ベタ)を設定しますので、あまり黒く(数値を大きく)しなくてもいいかもしれません。プレビュー画面を見ながら調整してください。

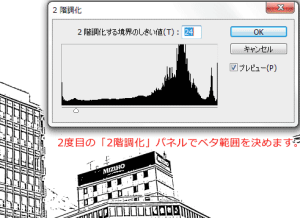
- 2階調化(その2)
1で「OK」を押すとしばらく処理が続き、再度2階調化のパネルが開きます。ここではベタ面の範囲を決定します。

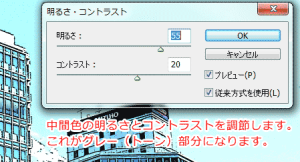
- 明るさ・コントラスト
次に「明るさ・コントラスト」パネルが開きます。カラーで表示されている部分が後でグレー(トーン)部分になります。

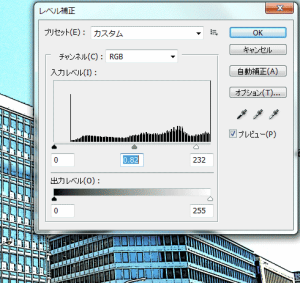
- レベル補正
レベル補正パネルでさらにグレー(トーン部分)を微調整できます。

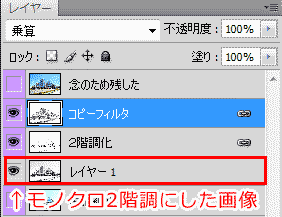
- 処理後の画像(一部)です。レイヤーは2枚になっています。レイヤー名はアクション実行中に勝手に書き換えられています。
「念のため残した」は元画像のコピーです。

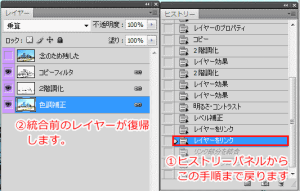
- グレー化の準備をします。
5でレイヤーがすでに統合されていて加工できませんので、ヒストリーから「レイヤー統合」前の状態に戻します。

- 主線レイヤー(レイヤー名:(コピーレイヤー)のゴミ取りをしておきます。主線レイヤーには主線の他に、ノイズが残っていることがあります。これらを削除して綺麗にします。
- カラー表示されているレイヤー(レイヤー名:色調補正)を選択します。このレイヤーをグレーにします。
おすすめは、レイヤー>新規調整レイヤー>白黒での調整です。(微調整ができることと、あとで再調整のときに楽なので)
これでグレー画像は完成です。
その後、原稿で使用するファイル形式に保存(psdで使用する場合はレイヤーの統合を忘れずに)します。

トーン処理(モノクロ2階調化)をする
グレー化の手順の続きです。「7.ゴミ取り」まで終わらせておいてください。(グレー化はしなくてもかまいません)
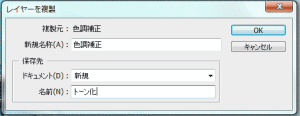
- レイヤーを複製します。
「色調補正」と表示されたレイヤーを選択し、メニュー>レイヤー>レイヤーの複製で「保存先」のドキュメントを「新規」にしてください。

- 新規で開いたら、カラーモードを「グレースケール」に変換します。
これは、グレースケールからしかモノクロ2階調に変換できないためです。
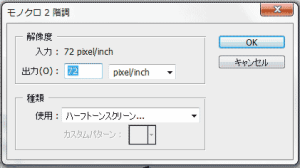
イメージ>モード>グレースケール - 画像がグレースケールに変換されたら、モノクロ2階調に変換します。
イメージ>モード>モノクロ2階調
ダイアログが表示されますが、「出力」72dpi、使用「ハーフトーンスクリーン…」を指定します。

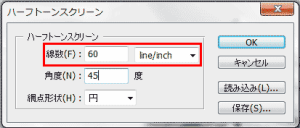
- 次にハーフスクリーントーン設定を行います。
線数はコミスタなどのトーンの線数の考え方と同じです。数字が大きくなればなるほど細かいドットでグレーを表現します。
※線数は印刷所によって上限や範囲が設定されています。印刷所のサイトなどで確認しましょう。
基本的に、角度「45度」、網点形状「円」は変更しません。

- モノクロ2階調の画像を、ふたたび「グレースケール」に変換します。モノクロ2階調のままだと編集できません。
元の線画のあるファイルへコピーします。

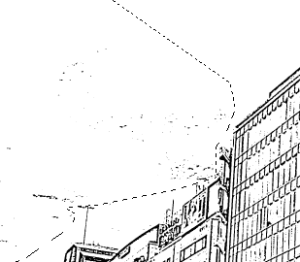
- トーン加工が完成しました。
確認できたら原稿に使用する形式に書き出します。(psdファイルで使用する場合は、レイヤーを統合するのを忘れないようにしてください)
まとめ
アクションファイルを使用すると一瞬で加工できて便利です。画像の下準備は、時間のないときはスキップしていただいて構いません。
これで漫画を描くのも少しは楽になる…かも。
解像度を変更するときは、入稿する印刷所ごとに数値が異なりますのでよく確認してから行ってください。
それと2階調化(トーン加工)してから、サイズ変更するとモアレになりやすいです。使いたいサイズ(原稿のコマサイズなど)の原寸から加工してください。
参考サイト:写真を漫画の背景用画像として加工する