同人誌表紙デザインアイデア集
同人誌の表紙デザインの要素とは
同人誌の表紙はお客さんが一番最初に見る作品の顔です。作品の内容が伝わって、お客さんに手に取ってもらえるのが理想です。できれば時間をかけてじっくり考えてみたいですよね。
でもいつも入稿日やイベント日に追われて考える時間がない、入稿するのもギリギリ……そんなときに助けになる表紙レイアウトのアイデアをまとめてみました。
また、最近では同人誌の表紙デザインを作ってくれるサービスもあります。依頼する場合は、作品のイメージや、デザインの希望を伝える必要があります。下記で紹介する例をサンプルに作ってもらうとスムーズに進むかもしれません。
フォントは主にフリーフォントを採用しています。一部は同人誌の表紙に使える!無料素材まとめでも紹介しています。
また、参考になりそうなコミックも掲載しています。プロのテクニックや配色の参考にどうぞ。
続編:表紙デザインアイデア集2はこちらから。

小説本の表紙デザインレイアウト記事もあります!

表紙レイアウトのアイデア
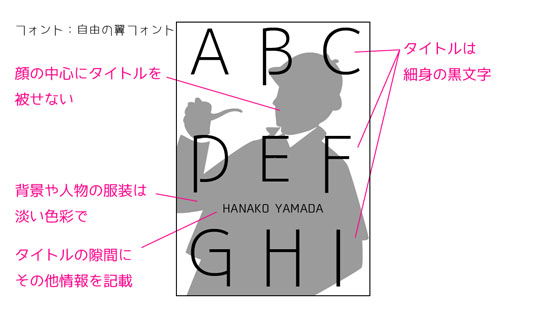
表紙全体にタイトル配置
タイトルを大きく表示することによって印象に残るレイアウトが作成できます。タイトルロゴ(フォント)は自作するか、特徴的なデザインフォントを使うのがおすすめです。(作例では『自由の翼フォント(フリーフォント)』を使っています)

作成のポイント
- タイトルを細身の特徴あるフォント(ロゴデザイン)にする
- タイトルを黒(または濃い色)にする
- タイトルを顔に被せない
- 背景や人物の服装は薄い(淡い)色にする
- タイトルの隙間にその他の情報を小さく記載
左右に分けてタイトル配置
全体にタイトルを配置するパターン比べ、表紙の中央が空きます。タイトルに挟まれることによって視線をキャラクターに誘導できるので、キャラクターの印象が強く残るレイアウトです。

作成のポイント
- タイトルは可能な限り大きく配置(顔の中央には被せない程度)
- タイトルは画面から若干切れてもOK
- タイトルは背景(キャラクター)の色と対比するような色合いにする
- タイトルの色は透過させる(背景が透けて見える状態)
- その他の情報は濃い色で小さく表記する(タイトルに被ってもOK)
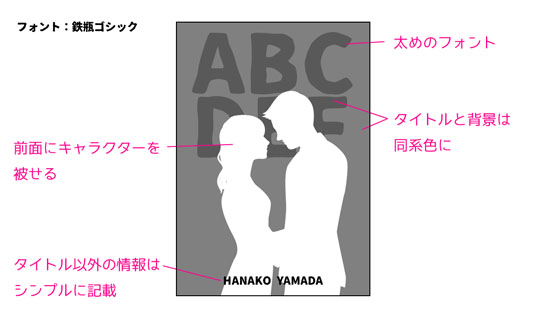
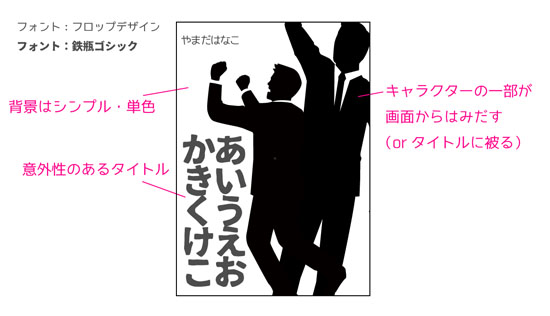
背面いっぱいに太文字
背景に配置することによってインパクトのあるレイアウトになります。タイトルの前面にキャラクターを配置する場合、背景は単色か白のベタ塗りにすると引き立ちます。
作成のポイント
- 太めのフォントを使う(明朝体系を使う場合も同様)
- タイトルを背景扱いにし、上にキャラクターを被せる
- タイトルは背景(キャラクター)の色と対比するような色合いにする
- タイトルの中にうっすらイメージや読み仮名を入れてもOK
- タイトルと背景の関係は対比色に近い色(白と黒・黄赤と茶など)や同系色(ピンクと赤など)のどちらでもOK
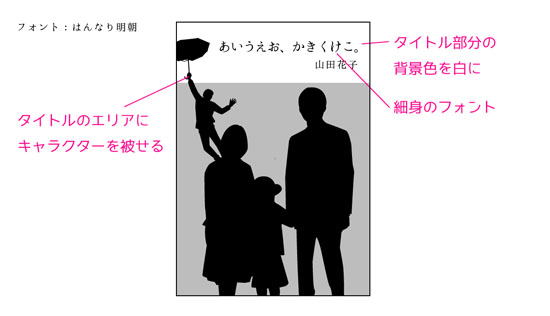
タイトル上部配置
背景の一部分をタイトルの固定エリアにすることによってまとまりが出ます。キャラクターの一部をタイトルにめり込ませても動きが出るレイアウトです。ナンバリングのあるシリーズものにおすすめ。

作成のポイント
- タイトル部分の背景色を白にし、、細身のフォントを使う
- タイトルのエリアにあえて絵を被せることによって動きが出る
- タイトルエリアをとることによって画面のまとまりやすい
- レイアウトやタイトルの印象が残りシリーズとしての統一感が出やすい
タイトル中央横配置
表紙中央を横切るようにタイトルを置くことによって、安定感が出ます。キャラクターの顔から、タイトルへの視線誘導が自然にできます。ほとんどの場合、キャラクターの絵と被るのでタイトルの処理には枠線や背景を入れて読みやすくします。

作成のポイント
- タイトルは横幅いっぱいまで使う
- タイトルの周囲に白枠などをつけることによって背景から浮き立たせる
- タイトルの位置は画面中央か中央よりやや下に配置する
- ナンバリングをつける場合はタイトルから外し、画面端に配置する
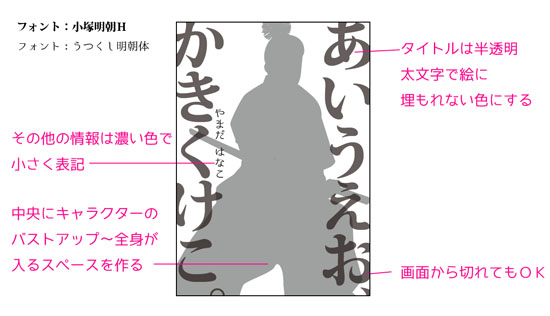
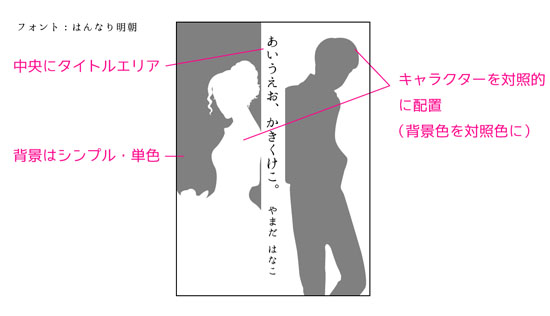
タイトル中央縦配置
画面を中心で分けることによって、対比する二つのものを一度に表現できます。対照的な表情、背景色などを使うと一枚でドラマティックなストーリーを表現することができます。キャラクターの配置を左右対称にすると、重厚感や威圧感を感じさせるレイアウトでもあります。

作成のポイント
- キャラクターの関係性を想像できるように対比的に配置する
- 重厚感を出す場合は、キャラクターなどの並びを左右対称にする
- 中央にタイトルエリアとその他の情報を縦書きに表記
- タイトルを引き立たせるために背景を単色にする
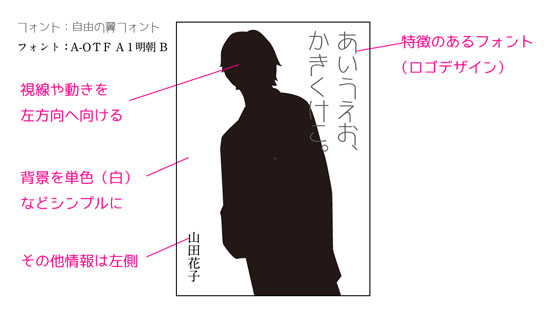
左にタイトル配置
縦書きタイトルにおすすめの配置です。キャラクターが一番に目に入るので、キャラクターの印象を裏切るタイトルが効果的かも。タイトルエリアやタイトルの一部にキャラクターの体を被せることによって背景がなくても奥行きを表現することもできます。

作成のポイント
- 背景を単色(もしくは一部に淡い模様)にする
- タイトルにキャラクターの一部を被せることによって動きや奥行きが出る
- キャラクターの印象(見た目)を裏切る意外性のあるタイトルを使う
右にタイトル配置
左にタイトルバージョンとは逆にタイトルからキャラクターに視線が動きます。まずタイトルを読み、キャラクターの印象でタイトルを納得(説得)するようなレイアウトです。

作成のポイント
- 特徴のあるフォント(ロゴ)を使う
- 左向きに動きのある構図を使う
- キャラクターを引き立たせるため、背景を単色(白)などシンプルにする
四隅どれかにナナメにタイトル配置
タイトルと背景も合わせて動きがあるととてもダイナミックな画面になります。画面全体がにぎやかなので、背景を淡い色調にして、タイトルを黒にするとバラバラになりがちな画面が引き締まります。

作成のポイント
- 背景もにぎやか(動きのある)絵にする
- 背景を淡い色調にして、タイトルを黒にする
- タイトルの一部は画面からはみ出してもOK
- タイトル以外の情報はシンプルにまとめる
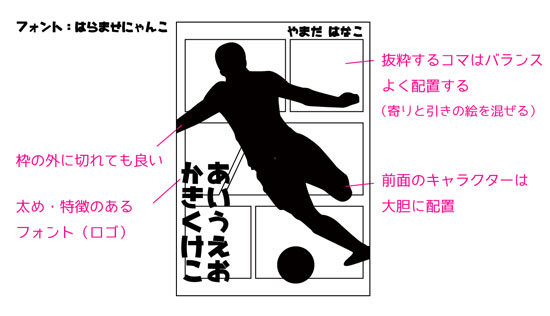
背景に本文の漫画コマを配置
作中に使われているコマを一部もしくは全面に使用します。表紙の断片的な情報からでもストーリーの興味がかきたてられると理想的です。表紙にかける時間がなくてもアイデア次第で面白い画面ができます。

作成のポイント
- 印象に残るコマ(キャラクターの表情など)を抜粋する
- 引きと寄りのコマを単調にならないよう配置する
- 前面のキャラクターは大胆に大きく面積を取る
- キャラクターの配置は画面から飛び出すくらいでもよい
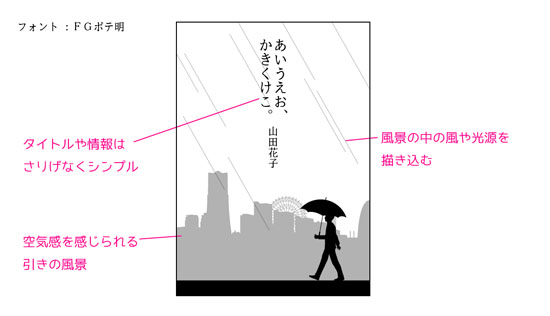
日常背景をメインに
物語をイメージするさりげないワンカットを全面に配置します。キャラクターの生活(物語)が想像できるような、空気感のある背景がぴったりです。イメージが難しい場合は、写真集などを見るとカメラワークの参考になります。

作成のポイント
- 空気感を感じられる引きの風景にする
- 風景の中の風や光源をリアルにかきこむ
- タイトルや情報はさりげなくシンプルに
アンティークイメージ
枠や装飾を取り入れることによってアンティークな印象を与えます。神話や歴史ものの表紙にマッチします。またセリフのあるフォント(明朝体など)の雰囲気に良く合います。フリー素材の装飾を使うことによって比較的簡単にレイアウトできます。

作成のポイント
- 枠やモチーフにアンティークの素材を使う
- 金をイメージするような色を使う
- タイトルにはセリフのあるフォント(明朝体など)を使う
- キャラクターを配置する時は枠からはみ出すような構図にする
チラシ・ペーパーなどの参考に
表紙の他にもペーパーや、オンリーなどのチラシを作る方にはこの本がおすすめです。デザイン関連の本ですが、見本帳と銘打つだけあって作例がたくさん載っています。紙面だけではなくパッケージのデザイン展開も参考になります。
デザインの仕事 vol.01 まるごと一冊 デザイン & レイアウトの見本帳
同人誌(B5)のディスプレイ
せっかく作った同人誌はできるならたくさんの人に見てもらいたいですよね。
イベント会場でより目立つ+簡単設営できるおすすめのディスプレイ棚があります。
前日の準備や当日の設営の時間を短縮できるかも。
参考記事は下からどうぞ!