初心者向け:画像形式について
画像形式についてまとめてみました。
半ば自分用のメモですが参考にどうぞ。
最近は、ネット回線がリッチになってきたので、容量的なことにピリピリしなくてもいいのでうれしい。
でもこういう形式で送って欲しいとか、送られてきたときの処理はやっぱりわかっていた方が作業もスムーズにできます。
WEB用画像の得意と苦手も比較画像を作ってまとめました(詳しくはこちら)。
画像形式一覧
というわけで一般的な画像形式を網羅したつもりの表です。他にもまだありますがざっくりと。
WEB用の画像として代表的なものはJPG、GIF、PNGです。
※CMYK(印刷)は一般的な印刷機からの出力を想定しています。インクジェットプリンタや写真プリントではRBGから印刷を行うことができます。
印刷所に入稿するときは、各印刷所の入稿要綱に従ってください。
| 名前 | 拡張子 | 呼び方 | RGB | CMYK(印刷) | レイヤー 構造 |
背景透過※1 |
| JPG | .jpg | ジェイペグ | ○ | ○ | ||
| TIFF | .tif | ティフ | ○ | ○ | ○ | ○ |
| GIF | .gif | ジフ | ○ | ○ | ||
| BMP | .bmp | ビットマップ | ○ | |||
| PNG | .png | ピーエヌジー ピング |
○ | ○ | ||
| RAW | .raw | ロー | ○ | |||
| PSD | .pds | ピーエスディー | ○ | ○ | ○ | ○ |
| EPS | .eps | イーピーエス | ○ | ○ | ○ | ○ |
| ピーディエフ | ○ | ○ | ||||
| SAI | .sai | エスエーアイ サイ |
○ | ○ | ○ | |
| XCF | .xcf | エックスシーエフ | ○ | △※2 | ○ | ○ |
| CST | .cst | シーエスティ | ○ | ○ | ○ |
※1 PNGやGIF形式では任意の色を透明にします。PNGとGIF形式以外の背景の透明はレイヤー構造を保持している時のみです。
※2 GIMPはプラグインを入れるとCMYKに書き出すことが可能です。
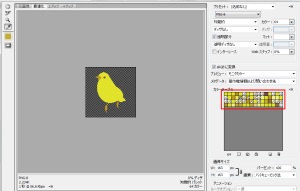
【PNG透過あり】

【PNG透過なし】

【余談】
PNG画像は透明色を何色でも選ぶことができます。
上の例で挙げた【PNG透過あり】画像は単純に背景の白を透明にしただけです。
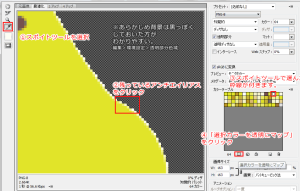
綺麗にするには、鳥の体に残っているアンチエイリアス(薄い白)も透明にしてしまう方法があります。
PNG画像は透明色を何色でも選ぶことができます。
上の例で挙げた【PNG透過あり】画像は単純に背景の白を透明にしただけです。
綺麗にするには、鳥の体に残っているアンチエイリアス(薄い白)も透明にしてしまう方法があります。
画像形式詳細
- JPG
点(ピクセル)の集合から構成される「ビットマップ形式」のデータです。
保存する時に圧縮を行うのでファイル容量を非常に小さくすることができます。不可逆圧縮のため二度と元データにもどす事はできません。圧縮を繰り返すと、画像は著しく劣化します。JPG形式での補正などの編集はおすすめできません。

またCMYKのJPGはブラウザ(Internet Explorerなど)やPhotoshopElementで開くと変な色になりますので注意。※どちらもCMYKをサポートしていません。 - TIFF
比較的アプリケーションソフトに依存しない画像フォーマットになっています。OS間での互換性も高く、たいていのソフトウェアで使う事ができます。レイヤー構造を保持するとファイルサイズは非常に大きくなります。 - GIF
「ビットマップ形式」の画像で色数を制限し(256色)、圧縮を行うことによって大幅にファイル容量を軽量化します。背景を透過することができます。ベタ塗りの画像が得意分野、グラデーションには不向きです。
GIFアニメーションを作成することが可能ですが、最近はCSS+画像のアニメーションの方が主流かな?
WEB用に書き出すとインデックスカラーというカラーモードになります。RBGに変更してからでないと、編集の範囲が限られます。 - BMP
Windows 環境で標準に使用されるペイント系の画像形式ファイル。フルカラーも可能。 - PNG
ウェブで利用できる画像形式のひとつ。画像の容量圧縮はかなり優秀。※写真にもよる。圧縮の形式や方法はGIF画像とよく似ている。ちなみにWEB用に保存すると72dpiですが、高解像度・フルカラーでも保存できます。エクセルにも貼れるので結構使えるヤツです。
【ディザなし・誤差拡散・パターン・ノイズの比較】

GIFと同じくWEB用に書き出すとインデックスカラーというカラーモードになります。RBGに変更してからでないと、編集の範囲が限られます。 - RAW
RAWデータとはデジカメ内部で何の処理もしてない画像データ。(一般的なカメラは撮影後、減色などの画像処理してJPGデータにしています)画像情報が非常に多く、容量は重い。Photoshopなど一部の画像処理(現像)ソフトでしかRAWデータを開くことはできません。扱いは難しいですが、写真補正の腕の見せ所でもあります。
こういう一眼レフカメラで撮影した画像をRAW画像で保存できます。
- PSD
アドビシステム社の「Adobe Photoshop」系ソフトの標準保存形式ファイルにつく拡張子。レイヤー、アルファチャンネル、パスなども残したまま保存できます。圧縮を行わないため保存を繰り返しても画像が劣化する事はありません。レイヤー数が増えるととても容量が重くなります。
またIllustratorやComicstudioなどからPSD形式に書き出し可能です。 - EPS
パスなどを含むベクトルデータと、点の集まりであるラスターデータを扱うことができる。(Illustratorで開くとパスデータが展開されますが、Photoshopで開くと画像データとして展開します。)
PSDデータと違い、保存作業を繰り返すと画像は劣化します。一時の入稿データはこのEPSが多かったですが、画像劣化や入稿時の印刷事故が起こる危険があり、最近はPSDやPDF入稿に移行しつつあります。 - PDF
ドキュメントのセキュリティを設定できる、圧縮してデータを格納することで、ファイルサイズを小さくできる、テキストデータを保持できる(コピペできる)などのメリットがあります。Photoshopでも画像として開くことができます。 - SAI
画像ソフトSAIの保存ファイルです。 - XCF
フリー画像ソフトGIMPの保存ファイルです。 - CST
画像ソフトComicStudioの保存ファイルです。
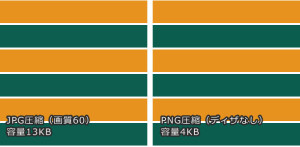
WEB用画像の得意と苦手
WEB用画像には得意な画像と不得意な画像があります。JPGとPNGの比較を行います。
GIFはPNGと大体圧縮傾向が似ていると思ってください。
- 写真
得意…JPG
不得意…PNG(GIF)

PNG形式は減色するので、どうしても色の階調が荒くなります。グラデーションもシマになってしまったりします。 - 単純なベタ面、グラデーションのあまりないイラスト
得意…PNG(GIF)
不得意…JPG

ここまで単純になると、画質そのものよりも画像容量です。ベタ面や単純な形状や色にPNGは強いです。(その場合「ディザなし」)にするのをお忘れなく。
まとめ
WEB用の画像について捕捉します。PNGは古いブラウザではサポートしていない場合があります。(IEだと4以下)あとWEB用の画像を72dpi以上にしても、ブラウザでは72もしくは96dpiまでしか表現できないのであんまり意味がないです。むしろ容量が無駄に増えてしまいます。
それぞれの画像形式を押さえておくと、いざという時に助かります。

『色の基礎知識』