配色の基礎と配色バリエーション
色の組み合わせはいつも頭を悩ませますよね。
どんな色をどこに置けば、イメージした通りの作品になるのでしょうか……?
ここでは、配色の基本となるバランス(面積比)と、【配色バリエーション】を紹介します。
※配色はすべてスウォッチライブラリ(もしくはAIデータ)としてDLできます。
スウォッチライブラリはIllstoratorとPhotoshopで互換性がありますので、どちらでも使えます。

配色の基本
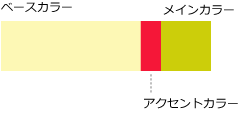
ベースカラー、サブカラー、アクセントカラー
ベースカラー、サブカラー、アクセントカラーの考え方をベースにすると、とっかかりやすいかと思います。
- ベースカラー
その名の通り、ベースとなる色。一番色の面積が大きい。一般的に、明度が高く、彩度が低い淡い色を採用する(※)と構成が楽です。※デザイン意図によってはこの限りではありません。 - メインカラー
イメージの中心となる色。ロゴやテーマカラーがある場合はそれを採用します。たとえばハロウィンだったら、かぼちゃのオレンジなど。 - アクセントカラー
メインカラーの補色を選ぶとよい。雰囲気を引き締めるのに役立ちます。
まずはそれぞれ1色づつ、計3色程度の組み合わせをイメージに合わせて構成してみましょう。
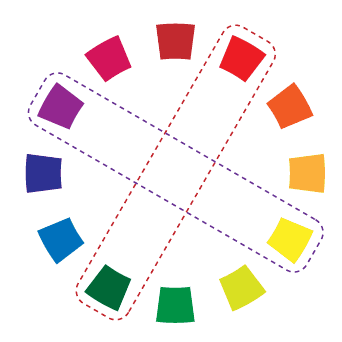
補色とは色相環の向かいにある色です。赤←→緑、黄←→紫など。各アプリケーションでの補色の見つけ方は後述します。
配色カードを持っている場合は、色番号に+12(もしくは-12)したものが補色です。

ちなみに配色カードは大体の色のイメージを掴む方法としては便利です。一口に赤といってもどんな赤なのかわからないので、見て選んでもらうことができます。(ただし直接RGBやCMKYとして使えないのがつらいところ……)

色彩検定の実技試験で切っちゃったのでところどころ欠けてます……。トーンごとにまとまっていてパラパラ見てるだけでも楽しい。アマゾンで売ってます。
補色の見つけ方
補色とサラッと書きましたが、アプリケーションのRGBスライダから補色を見つけるのは難しいです(※)。
HSBスライダから簡単に補色を出せます。
※RGB値から計算で求められます。
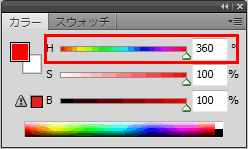
- Photoshop

HSBスライダを利用します。
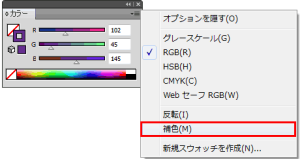
H(Hue)は色相環を表していますので(一周360度)、元の色の値に180をプラス(マイナス)することによって補色を求められます。 - Illustorator(CS4)
カラーパレットに「補色」機能があります。

【参考:補色の計算方法】
一応計算すれば求められなくもない……です。
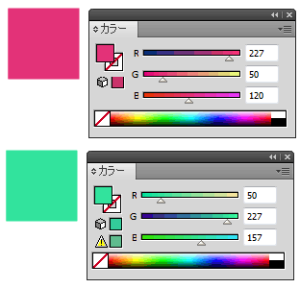
ピンクのRGB値の最大値と最小値を合計します。
227+50=277
それぞれの値を最大値と最小値の合計の値から引きます。
(R)277-227=50
(G)277-50=227
(B)277-120=157
この値(R:50、G:227、B:157)が補色のRGB値になります。
画像下の緑のRGB値と合致しました。
参考アドレス:補色のRGB値を計算する – 残像ブログ
面積配分
ベースカラー、メインカラー、アクセントカラーはおすすめの面積配分があります。
ベースカラー70%・メインカラー25%・アクセントカラー5%
基本的にベースカラーの上には、イラストや写真要素、文字等が乗ると考えます。
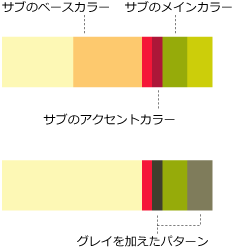
もしそれぞれの色が間延びした感じがする…、という場合はもう少し細分化してもよいでしょう。その場合、それぞれのカラーと近い色(色相環でいうと近くにある色)か、どんな色とでも反発しない色(グレイなどの無彩色)も可です。
ただ始めからたくさん分けてしまうと後で収拾がつかなくなるので注意。いったん全体を作り上げてから色数を検討した方がスムーズに制作が進むと思います。
色数増やす時間も手間も惜しい!という場合は『グラデーション』を使いましょう。単純に濃淡を与えてやるだけで、奥行きや距離感が表現できます。(結構使えます。)
配色バリエーション
各イメージの5色の配色バリエーションを紹介します。
上記のベースカラー、メインカラー、アクセントカラーの面積比の法則を忘れずに……!
ベースカラーは彩度が低く明るい色(面積70%)、メインカラーはイメージを決定づける色(面積25%)、アクセントカラーはメインカラーの補色(もしくはそれに近い色)(面積5%)です。
とはいえ、慣れてきたらあえて法則を崩してもらってもかまいません。スタートダッシュのきっかけとして、法則を使ってもらえればと思います。
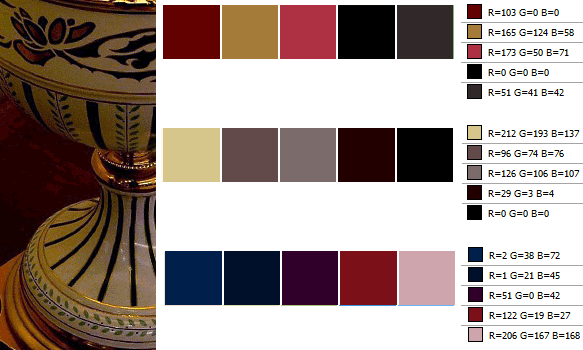
- かわいい・軽い・柔らかい
- ポップ・明るい・楽しい
- かっこいい・クール・男性的
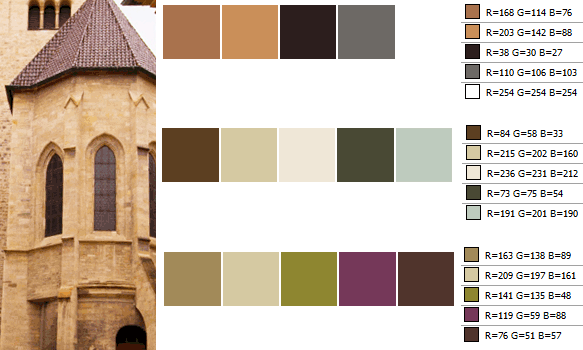
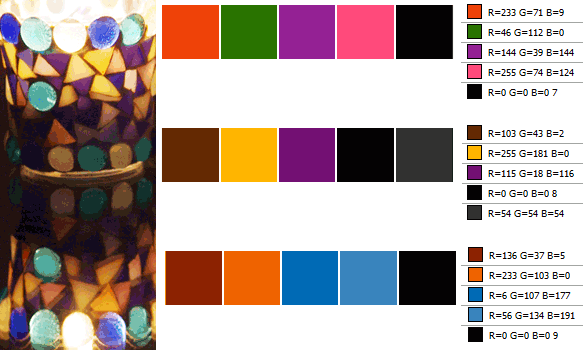
- 穏やかな・温厚な・落ち着いた
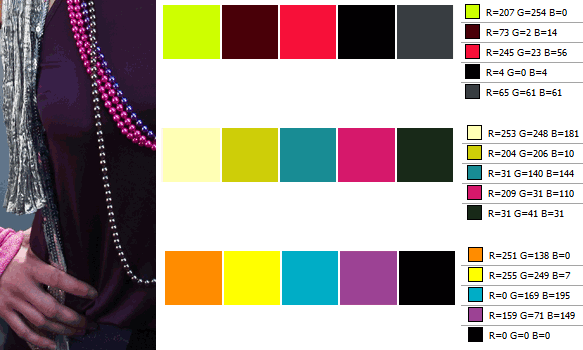
- おしゃれ・派手・インパクトのある
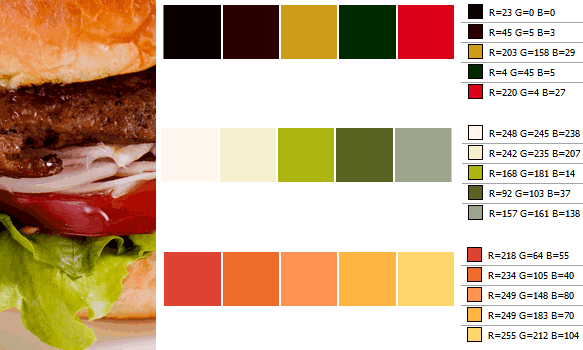
- 健康的・おいしそう
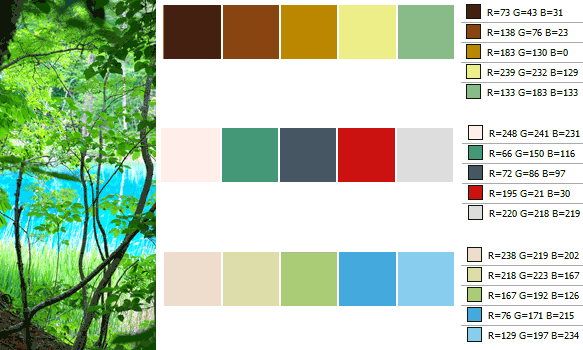
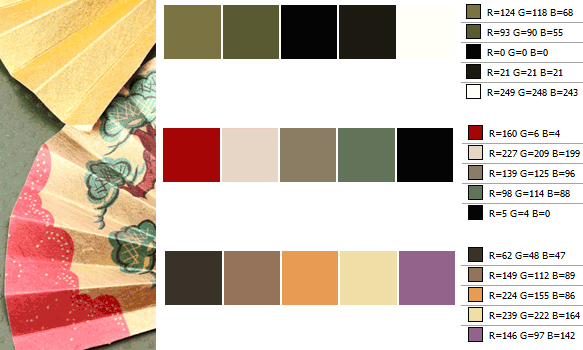
- 自然・優しい・エコロジー
- 高級感のある・上品な・優雅な
- 和風・伝統的
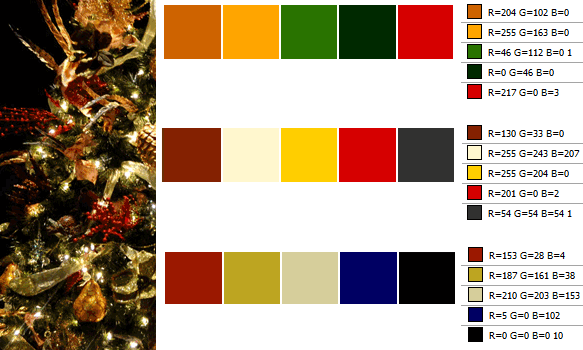
- ハロウィン
- クリスマス
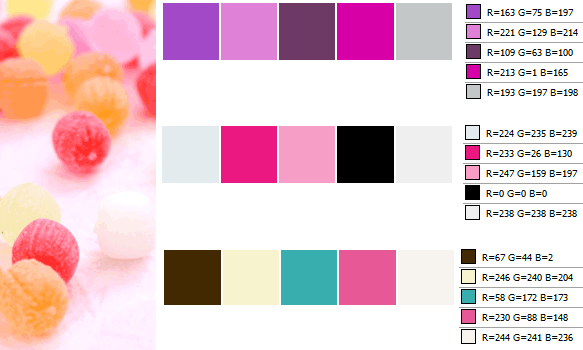
かわいい・軽い・柔らかい
かわいいイメージには高明度の明るい色を使います。ピンクを中心に配色すると女の子らしいイメージに。グレイや黒を組み合わせるとおしゃれな雰囲気になります。
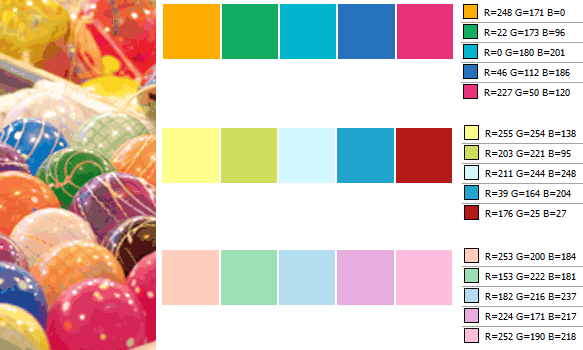
ポップ・明るい・楽しい
彩度が高めの色を選びます。多色使いだと、にぎやかさが出てなおいいですね。色相は近いものよりも少し離れたものを選ぶとリズミカルになります。(似たような色より、色の差を極端にする)
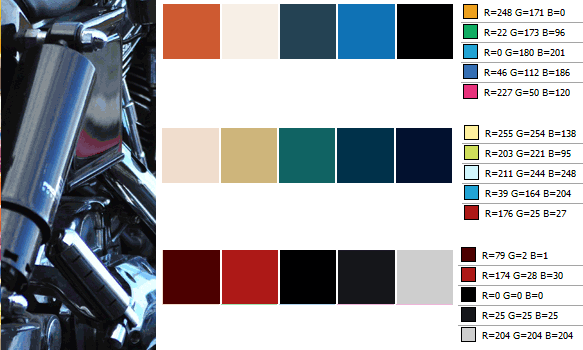
かっこいい・クール・男性的
明度と彩度が低いものをベースにします。アクセントカラーで多少彩度の高いものを使うと映えます。寒色(青緑~青紫)を使うと男性的なイメージを出すことができます。

穏やかな・温厚な・落ち着いた
全体的にグレイが混ざったような色合いです。和風の配色と似ていますが、こちらの方が彩度は低く、明度は高いです。全体的にくすんだ感じの色で統一します。
おしゃれ・派手・インパクトのある
白、グレイ、黒にアクセントカラーで彩度の高いものを選びます。アクセントカラーを二色以上選ぶときは、色相も離れている方がよりインパクトのあるデザインになります。
健康的・おいしそう
食べ物を連想させる黄色(卵、パンなど)と緑(野菜)などを中心に配色します。食欲を増進させる赤色をアクセントカラーに使ってもよいですね。発想を転換して、赤色をベースカラーにするのも面白いです。
自然・優しい・エコロジー
土や木の葉を連想させるアースカラーを中心に配色します。空や水をイメージさせる、青色を入れてみるのもよいでしょう。
高級感のある・上品な・優雅な
彩度、明度の低い色をベースに使います。金銀をイメージさせる色もおすすめ。単色で優雅なイメージを持つ紫を入れてみてもよいでしょう。
和風・伝統的
彩度、明度ともに中程度のもので配色します。黒などを入れてみても引き締まります。
ハロウィン
カボチャ色(赤みの黄)と夜をイメージさせる黒や明度の低い色を加えましょう。またにぎやかなイメージを出すために、かぼちゃ色の補色である紫を入れてみてもリズミカルで面白いです。
クリスマス
モミの木の緑、サンタクロースの赤、モールや飾りの金銀の色は外せないところ。日本では冬のイメージで使われることから、彩度、明度ともに中程度のものを使います。補色である緑と赤のセパレートカラーとして雪を連想させる白~グレイもおすすめ。
スウォッチライブラリのダウンロード
このスウォッチライブラリはIllustratorCS4から保存してzip圧縮しています。(Photoshopでも読み込み可能です)
スウォッチライブラリはダウンロードしたファイルを解凍すると、.aseファイルになります。

【ファイルの使い方】
- Illustorator
スウォッチパネルのメニュー「スォッチライブラリを開く…」>「その他ライブラリ」から読み込んでください。
AIファイルをダウンロードした場合は解凍したAIファイルを開いてください。スウォッチパネルに各イメージのスウォッチが格納されています。 - Photoshop
スウォッチパネルのメニュー「スウォッチの読み込み」から読み込みます。
※その時、ファイルの種類を「スウォッチ交換.ASE」にしてください。
まとめ
Illastoratorをお持ちの方は『カラーガイド』がかなり役立つツールです。CSシリーズのどこから機能に追加されたのか失念しましたが……、とりあえず『カラーガイド』はできる子なんです。※後日解説予定です。

※画面に表示されていない場合はウィンドウ>カラーガイドで出してあげてくださいネ。
配色の世界は非常に深いので、実践しつつってところがあるかもしれません。そういう意味では、配色リストや本も即戦力として大いに役立つと思います。
印刷物としての配色やレイアウトは、ポスターやチラシがとても参考になります。おすすめは映画のパンフレットやチラシ。ちょっとマニアックな映画のチラシはとても面白いです。
RGB的な色に関しては、「空」がいいんじゃないかと思います、けっこう本気で。絶対に思いつかないような配色(?)もあって感動することもしばしばです。毎日タダで見れますしね~

あと全然余談なんで関係ない人は読み飛ばしてもらってもいいコーナーです。
書く場所がないからここに書いてしまいます。
色彩検定受験って一級は毎年年末に二次試験があって実技があります(上の配色カードを使う)。
私一回落ちてます……。
テストで出るリストとか彩度明度表とかがちょっと弱かったので、二回目は全部覚えて合格しました。
その時に重宝したのが下の参考書です。※正確に言うと一つ前の古い方を使ってます。
色彩検定1級2次徹底攻略模擬テスト問題集―A・F・T公式テキスト「改訂版」対応
模擬試験集は他の本でもあるんですが、重要なのは『フルカラーの別冊『色彩検定1級2次重要ポイント集』です。表やリストがわかりやすくまとめられています。
特に対策のスクールなどに通えない独学者には役立つので、おすすめしておきます。
色彩検定は特にグラフィックデザイナーや服飾デザイナーで受ける方が多いと思いますが、仮に持ってなくても仕事はできます。ただ、色について深く知るのには検定を受けてみるのもいいと思います。
デザイン系では数少ない文科省後援の資格でもあります。


















 『色の基礎知識』
『色の基礎知識』



