配色に便利!カラーガイド機能を使おう
前に書いた配色の記事の続きです。
前回は言葉やイメージから配色を考えてみましたが、今度はもっと直接的に、この色には何色があうのかズバッと提案することにします。
といってもIllustratorのカラーガイド機能を使うだけなのですが、配色に行き詰ったり、時間がないときにはとても便利です。

画面上に出ていない場合は、「ウィンドウ」>「カラーガイド」から表示させてください。
カラーガイドの基本的な機能
基本のカラーを1色決めると、その色を基準にしてカラーバリエーションを提案してくれます。
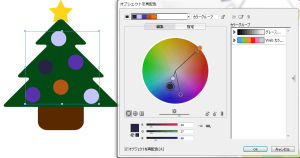
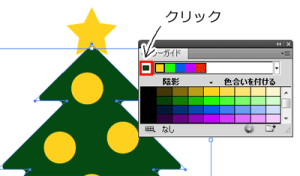
たとえばこのツリーですが電飾部分「●」の配色をにぎやかにしたいと考えます。
まず、基本のカラーを決めます。この例でいうと、緑の部分です。

基本のカラーにしたい場所(ツリーの緑部分)をクリックすると、左端の四角の場所にカラーが表示されます。
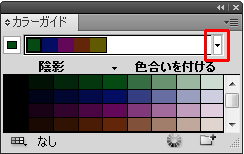
左端のカラーをクリックすると、カラーバリエーションが基本カラーを基準としたものに変わります。

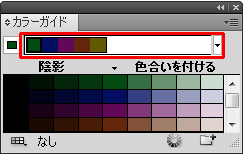
カラーが並んだ横の「▼」をクリックすると、配色の種類が選択できます。
ハーモニールールとは
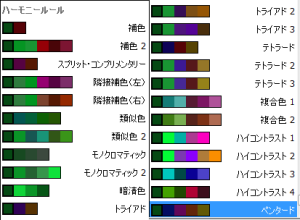
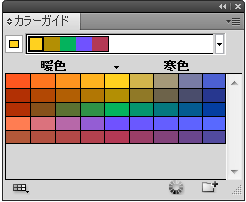
「▼」をクリックするとずらずらリストが出てきます。
色のサンプルが並んでいるとはいえ、なんだか聞きなれない単語もあります。
補色は色相環で向かいにある色で混ぜると黒(理論上)になる色です。→詳しくは『色の基礎知識』
今回は、リズミカルになる+緑とコントラストのある配色にしたいと思いますので、ハイコントラストを選びます。
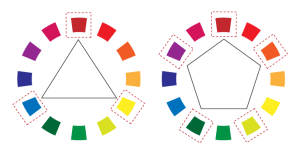
なお、トライアド、テトラード、ペンタードは色相環を均等に選択した配色です。

左がトライアド(3分割)、右がペンタード(5分割)です。図が適当なので、イメージとして……。ちなみにテトラードは4分割です。
選んだ配色のバリエーションを段階的に表示
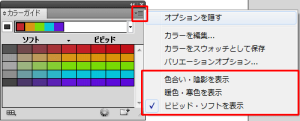
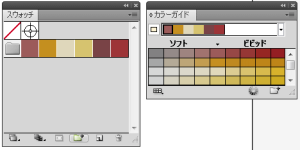
配色パレットの段階的な変化を見るには、パネルのメニューから「色合い・陰影」「暖色・寒色」「ビビッド・ソフト」のどれかを表示します。
個人的には、「色合い・陰影」「ビビッド・ソフト」が使いやすいと思います。

先ほどのツリーに配色してみます。
あとは微調整など行ってください。

配色のバリエーションを簡単に作る
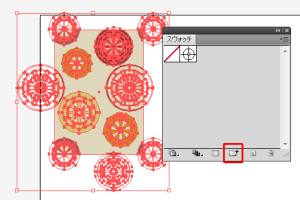
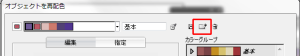
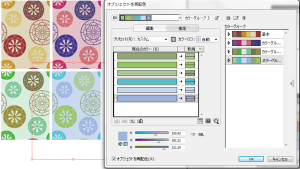
他の配色も見てみたいな~という時には「オブジェクトの再配色」を使うと簡単です。
作成した配色を保存する
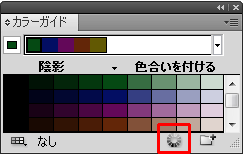
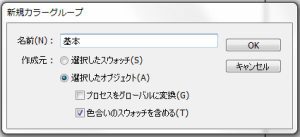
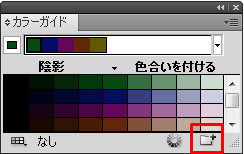
カラーガイドパネルの「スウォッチに保存」でスウォッチパネルに保存できます。

まとめ
カラー編集ですが、バリエーション作るのがとっても楽です。
捕捉で書いておきます。
こういうパターンの配色のバリエーションを作ります。
気軽にバリエーション作ってくんない?とか言われたときの対策です笑